はじめてのWebページの作成 ~HTMLって何?~
こんにちは。Nakaiです。
いつもパソコンスクールISA船橋校のブログをご覧いただきまして
ありがとうございます。
皆さまは、いつもご覧になっていらっしゃるWebページが、
文字列で書かれたテキスト文書(正確にはHTML文書)だということは、
ご存知ですか?
すでに、Web講座をご受講の方は申し訳ございません。。
今日は、初心者の方にWebページの基本について少しご紹介させていただきます。
つまり、
Webページを作成するには、この
HTML文書の作り方
を学習していけばいいのです。
HTMLでは、< >でくくられた命令を記述して、文字列や
画像をどのように表示するかを指定します。
この命令のことを「タグ」といいます。
この命令を知らなくても、
「Webページを作成するためのソフト」
がありますので、そのソフト(Dreamweaverなど)の使い方を覚えていけば
Webページは作成できます。
しかし、HTMLを覚えれば、Windowsに付属の
「メモ帳」
というテキストファイルを作成するためのアプリケーションで
Webページの作成ができます。
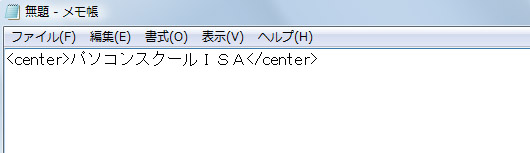
Windowsのアクセサリフォルダの中のメモ帳を起動します。
<center>パソコンスクールISA</center>
と入力します。
この<center>は、「中央揃えにする」という「タグ」です。
次に、このメモ帳で作成したテキスト文書を、HTML文書として
保存します。
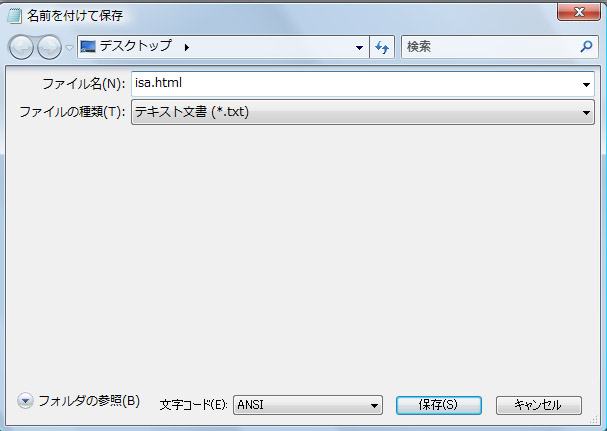
「ファイルメニュー」から「名前を付けて保存」を選択します。
ここで、保存場所とファイル名を指定します。
ファイル名には、HTML文書であるということを示すための拡張子。
「HTML」
をつけます。
isa.html
と入力して保存します。
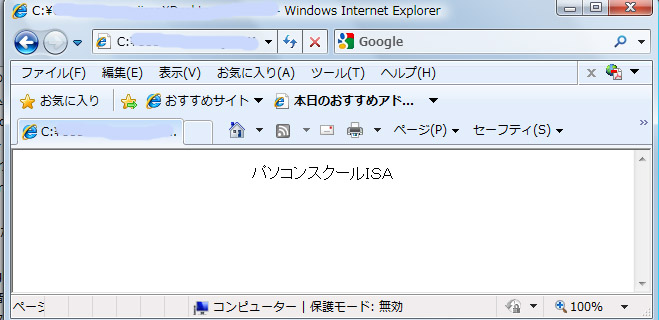
この文書を、このブログをご覧いただいている、ブラウザソフトで開いてみましょう。
「ISAパソコンスクール」という文字列が文書の中央に表示されていますね。
しかし、、、
このように表示されてしまった方もいらっしゃるかもしれません。。
これは、いわゆる「文字化け」という現象なのですが、
どうして、「文字化け」してしまったか、次回ご説明いたします。
今日の説明では、
で、どうしたらいつも見ているWebページが作成できるの?
と思われると思いますが(笑)
難しそうに見えるWebページでも、基本的にこの「タグ」を覚えていけば
メモ帳で作成ができるのです!
(もっと効率的に、もっと簡単にHTML文書が作成できるソフトなどもありますので、
またご紹介します)
***************************
Webページを作成するための、学習方法はいろいろあります。
(X)HTMLを見て、ちょっと難しそう、、と思った方には、
別の方向からの学習をおすすめしています。
パソコンスクールISA船橋校では、皆さまの目的やお考えなどに合わせた
学習カリキュラムを作成していきますので、ご興味のあるかたは、
カウンセリングいたしますね。
*文中にHTMLと記載されていますが、基本的に正確にはXHTMLという
マークアップ言語を利用して授業は行っております。
*説明は初心者向けの内容となっておりますのでご了承ください。
パソコンスクールISA船橋校 Nakai
夢を叶えるキャリアアップスクール パソコン教室ISA船橋FACE校
「すべては受講生のために」をモットーに、ビジネスに必要なパソコンスキルから
就転職に向けてのパソコン資格の取得まで個別授業を行っています。
是非お気軽にご来校ください。
住所:千葉県船橋市本町1丁目3-1 FACEビル12F
連絡先:TEL: 047-424-3544
Mail: isa_funabashi@isa-school.co.jp
授業時間
月~木 10:30~20:30
金~日 10:00~17:00