【PhotoShop】画像を分割して保存する~スライスツールの利用~
こんにちは。Nakaiです。
今日は便利なPhotoShopの利用方法の記事です。
Webページをコーディング(作成)する場合は、画像を1つ1つ<img>タグで
組み込む必要がありますね。
また背景に画像を利用したい場合もあります。
ですので、PhotoShopで下記のようなサイトデザインを作成した場合、
画像を分割して自動的に保存できるのでとても便利です。
画像の分割には、「スライスツール」を利用します。
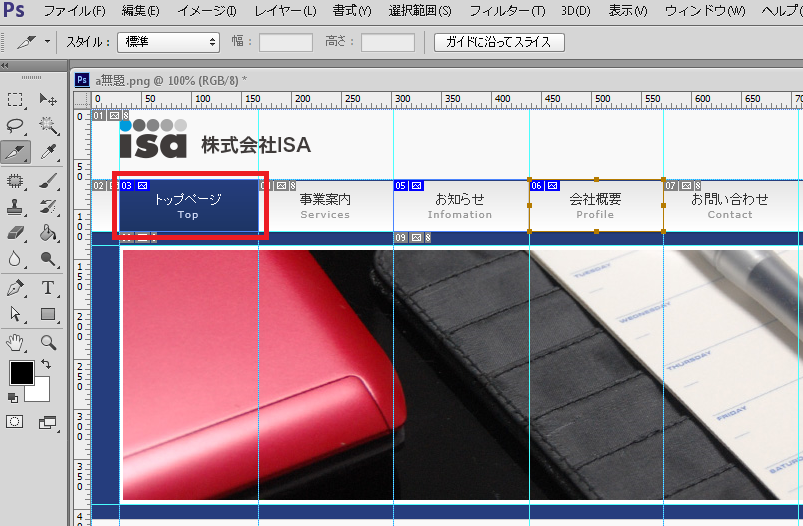
分割したい画像をドラッグして、選択します。
スライス選択ツールを選択します。
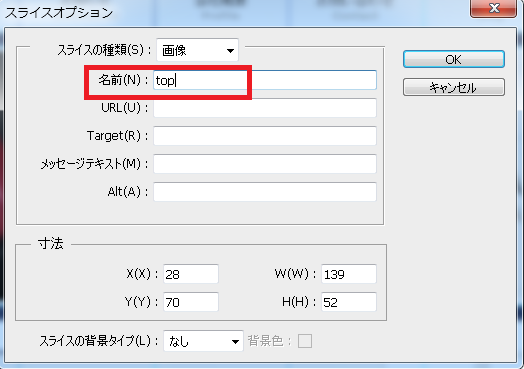
分割したい画像をダブルクリックします。
名前を変更し、OKボタンをクリックします。
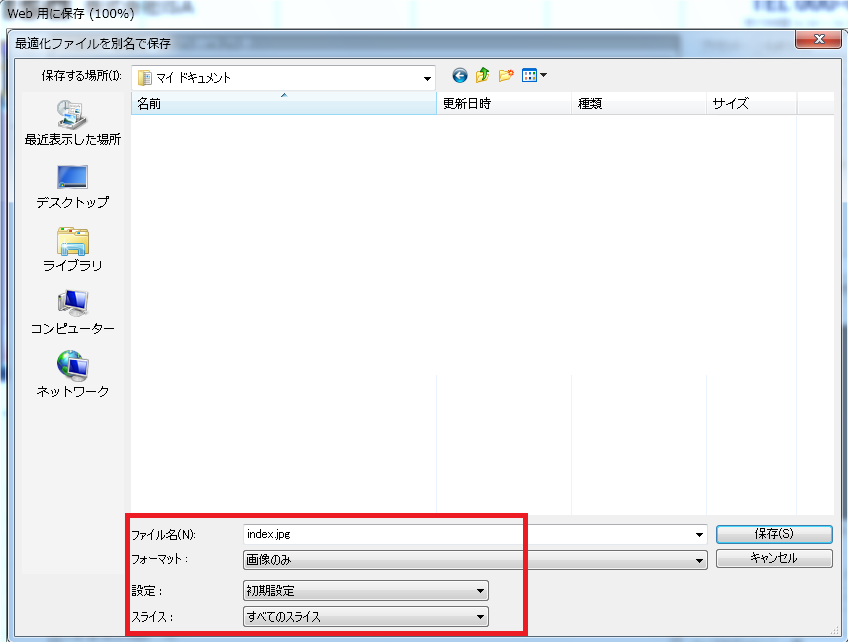
ファイルメニューからWeb用に保存を選択します。
imageフォルダが作成され、分割した画像がそれぞれ保存されています。
サイトデザインはFireWorksをご利用の方が多いと思いますが、もちろんFireWorksにも同様の
機能があります。
大変便利な機能ですね。
パソコンスクールISA船橋FACE校 Nakai
夢を叶えるキャリアアップスクール パソコン教室ISA船橋FACE校
「すべては受講生のために」をモットーに、ビジネスに必要なパソコンスキルから
就転職に向けてのパソコン資格の取得まで個別授業を行っています。
是非お気軽にご来校ください。
住所:千葉県船橋市本町1丁目3-1 FACEビル12F
連絡先:TEL: 047-424-3544
Mail: isa_funabashi@isa-school.co.jp
授業時間
月~木 10:30~20:30
金~日 10:00~17:00